[keynote]写真を図形でマスクする(丸や自由な図形に切り取る)方法
使うと資料を少しおしゃれになる、Mac/keynoteで写真や画像を丸や自由な形の図形で切り取る(マスクをする)方法をご紹介します。
自分の使いたい写真やイラストを使って、かわいく形どることもできますし、例えば人の顔を丸くするだけでもおしゃれになります。
ちなみに、残念ながら動画をマスクで切り取ることはできません。
画像や写真の切り取りをぜひチャレンジしてみてください。

MARIKO「Keynote歴6年、Windowsでも10年以上、提案書やプレゼン資料、マニュアル資料をたくさん作ってきましたが、この図形をマスクは必須!一緒に作ってみましょう」
スポンサーリンク
2種類の切り取り方
図形での切り取り方は2つあります。
決まった図形でマスクする方法

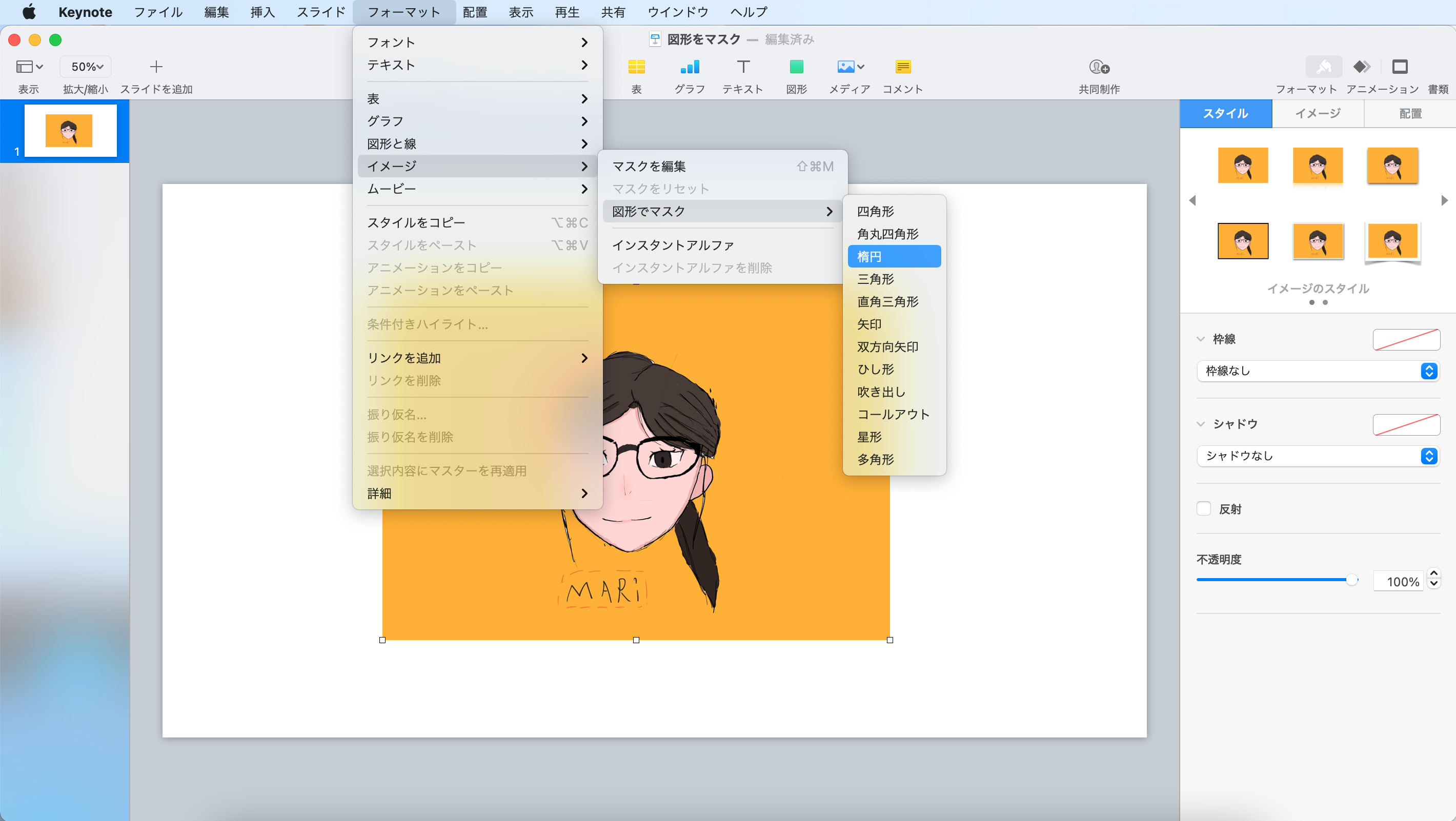
四角形・角丸四角形・楕円形・三角形・直角三角形・矢印・双方向矢印・ひし形・吹き出し・コールアウト・星形・多角形から選択できます。
手順:写真を選択→[フォーマット]→[イメージ]→[図形でマスク]
上記以外の自由に図形の形にしたい場合

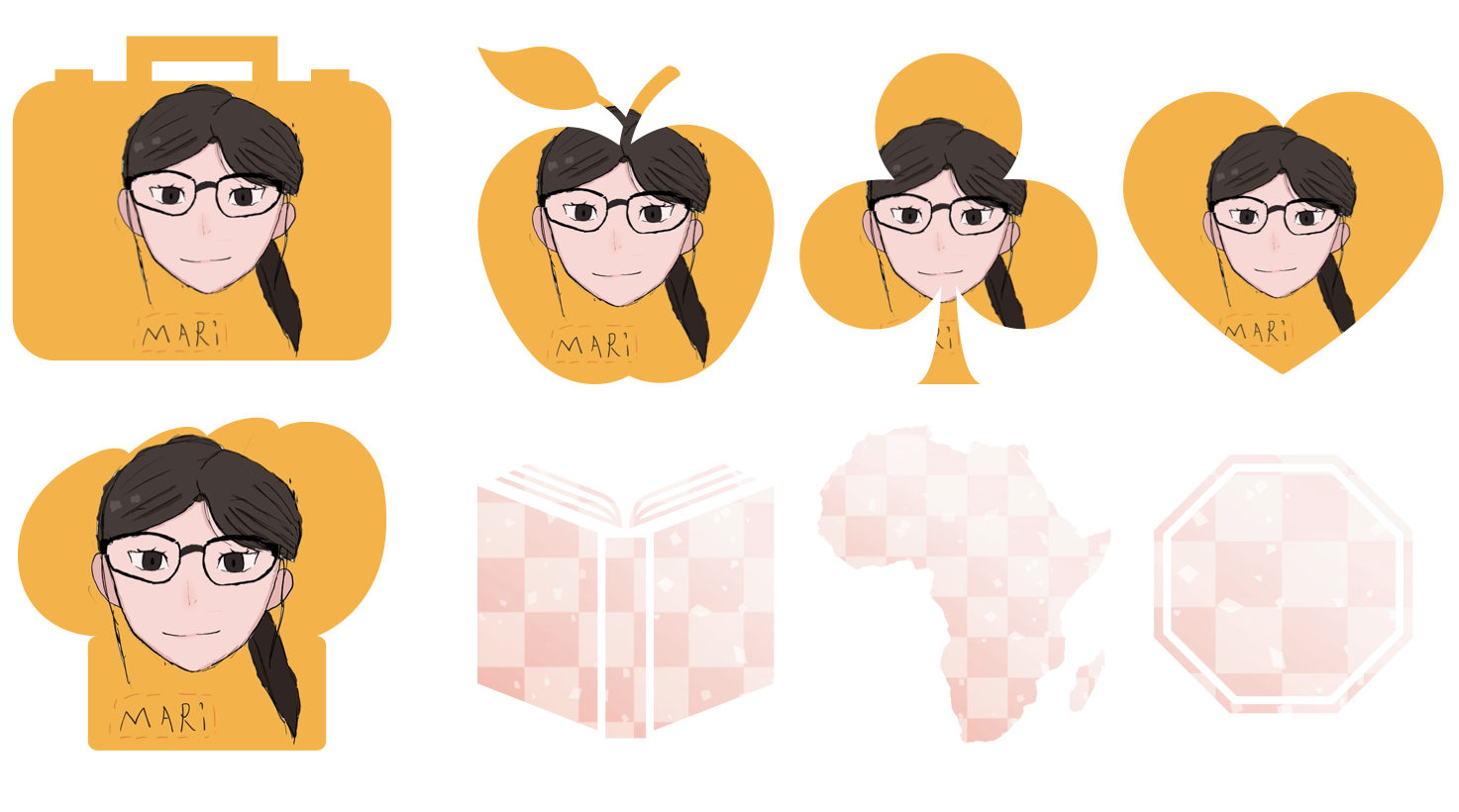
うさぎとか、本とか、さまざまな図形でマスクすることができます。
手順:図形と写真の両方を選択→[フォーマット]→[イメージ]→[選択部分でマスク]
決まった形で図形でマスクする方法

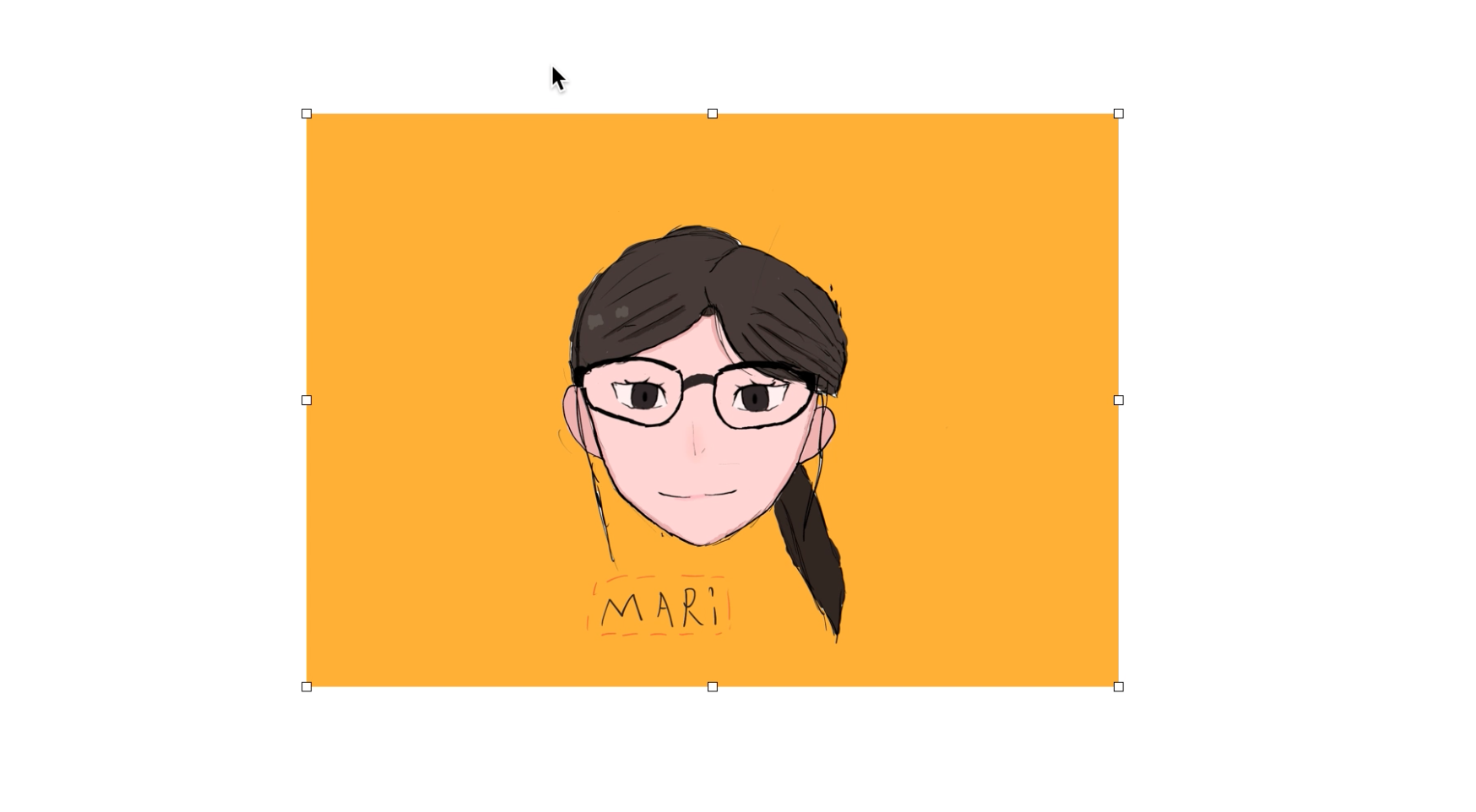
▲ マスクしたい図形を選択

▲『フォーマット』→『イメージ』→『図形でマスク』でマスクしたい図形を選択

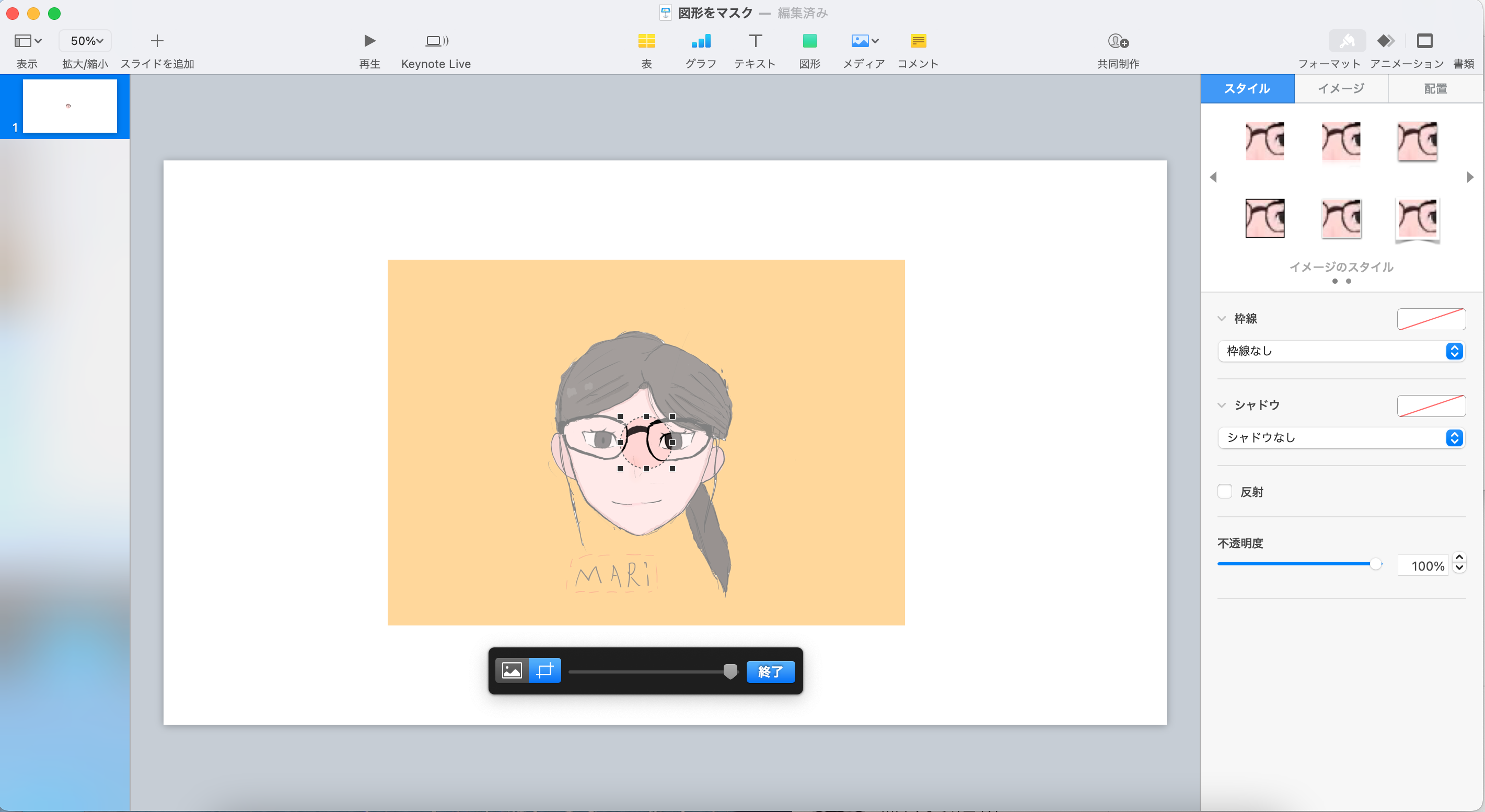
▲ 黒四角で大きさを変更。

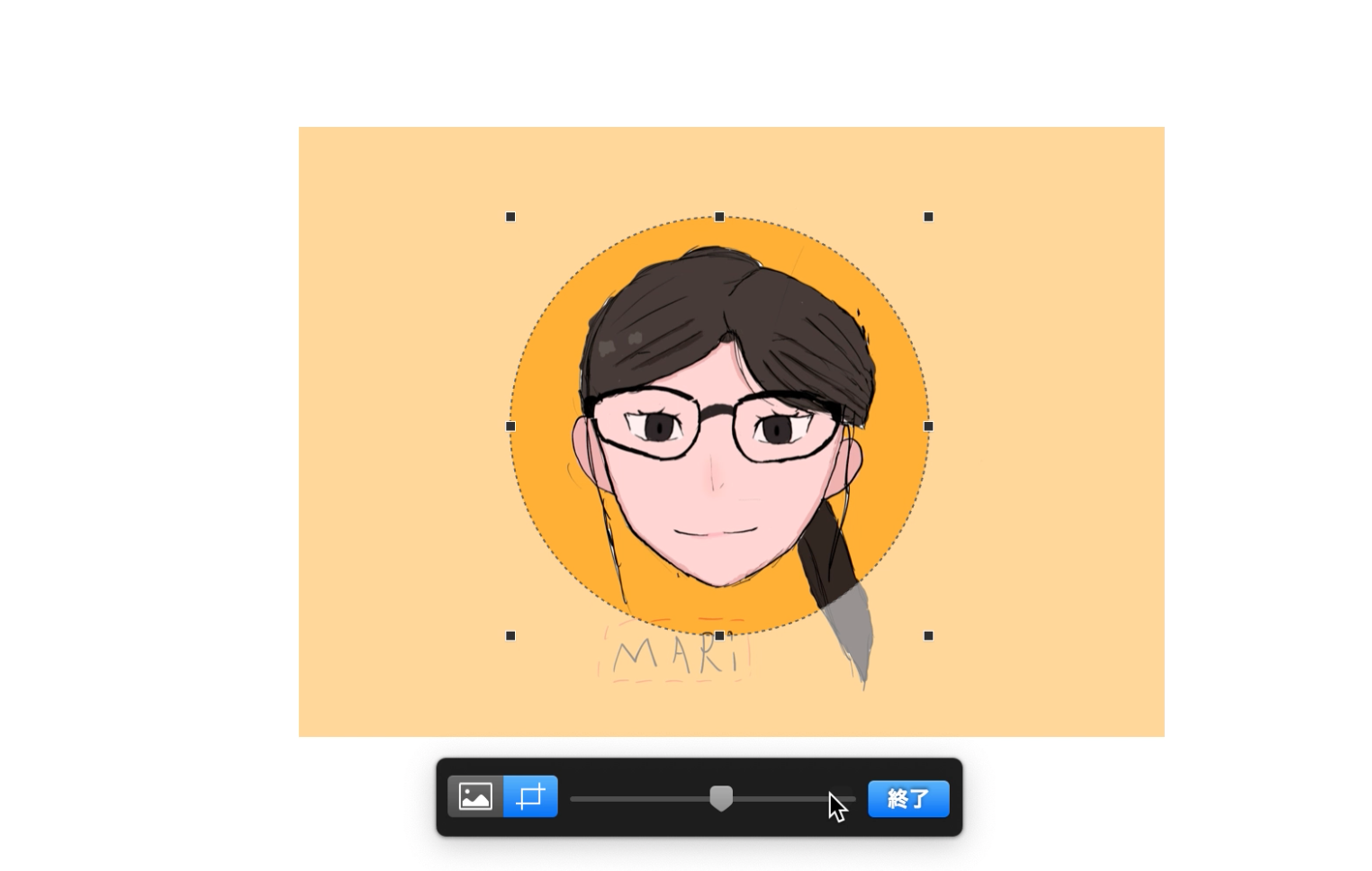
▲ 『終了』を選択

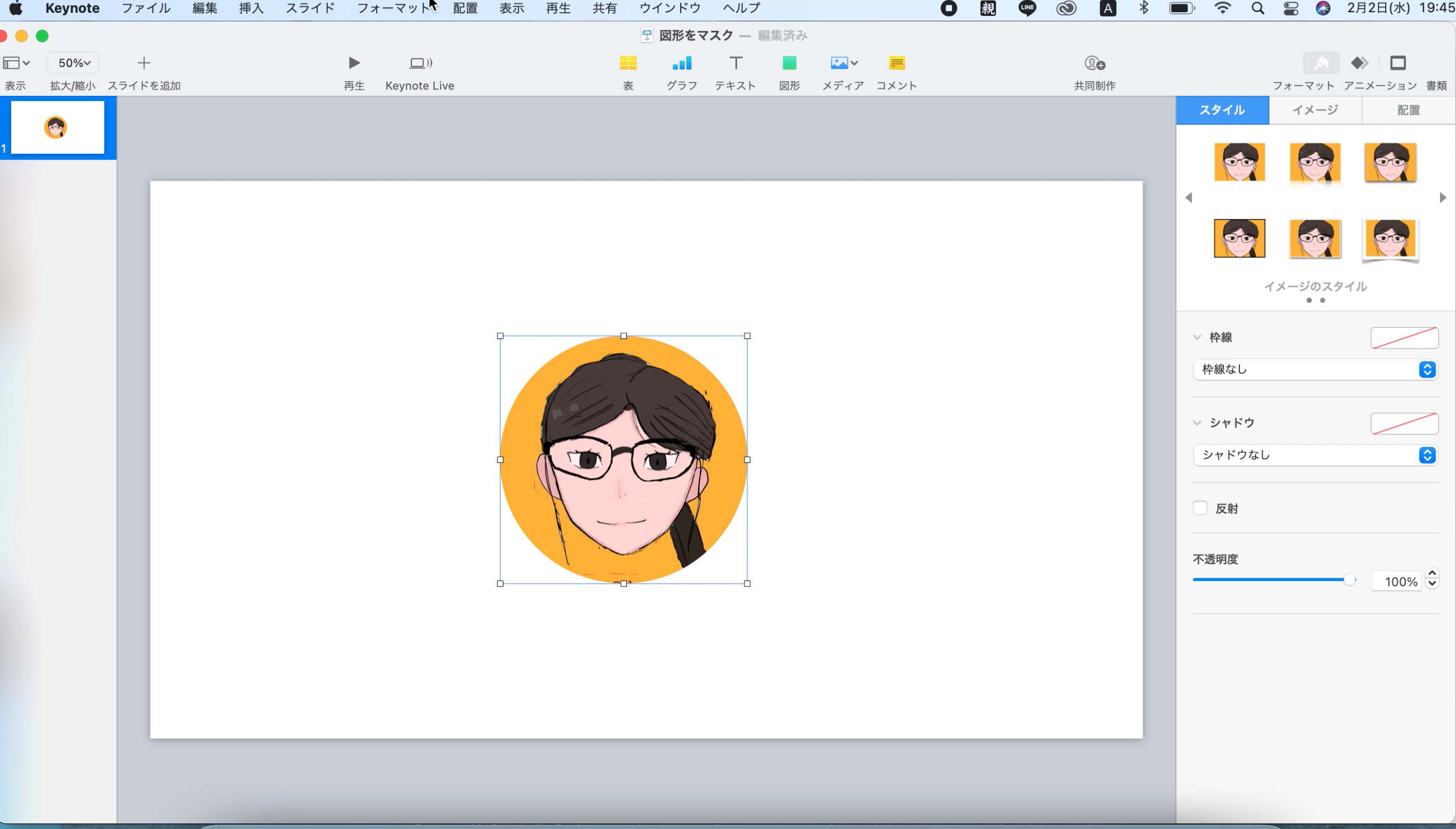
▲ 完成ー!
スポンサーリンク
自由に図形の形にしたい場合

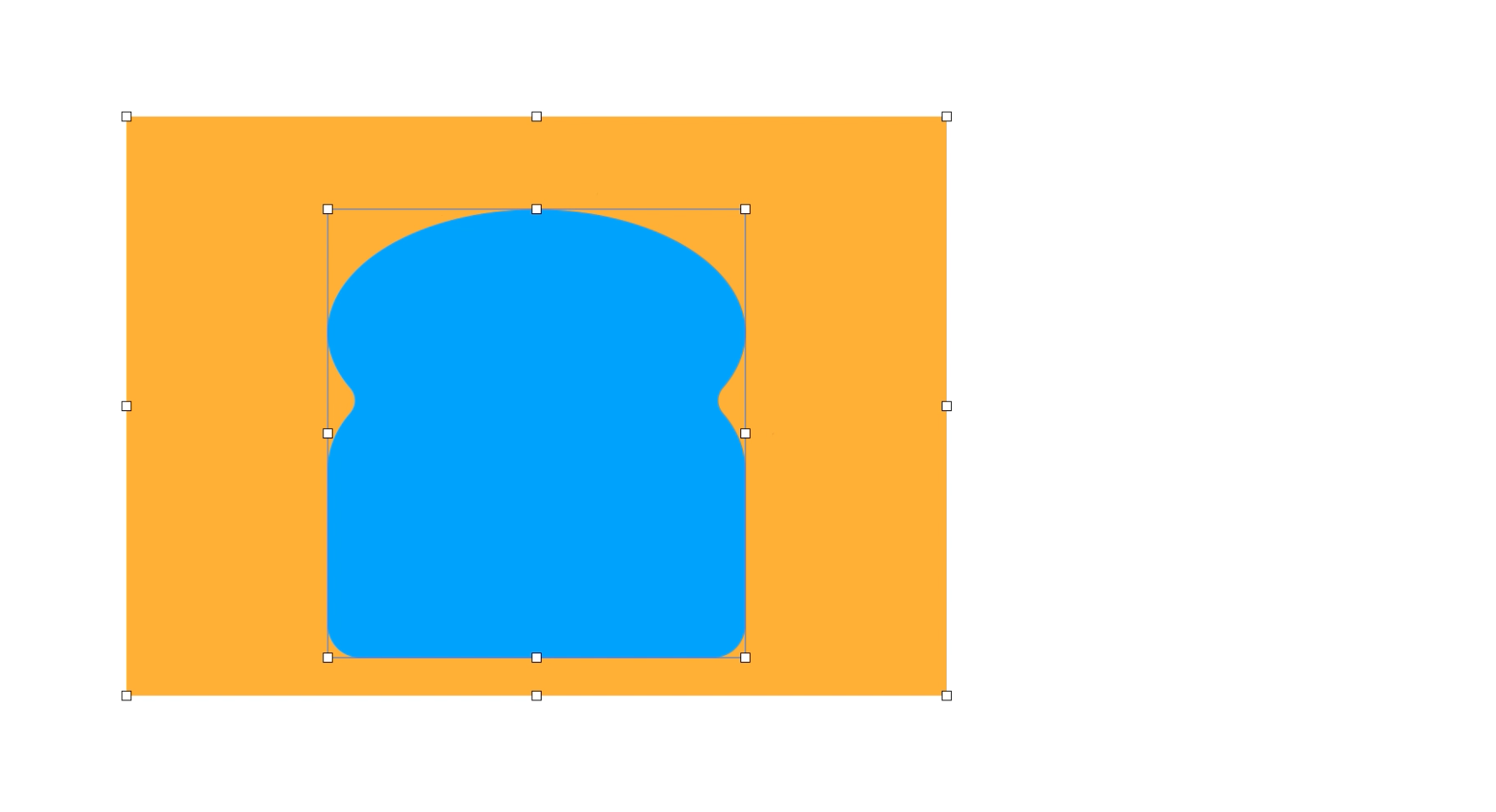
▲ 写真と図形を挿入。図形から追加できます。

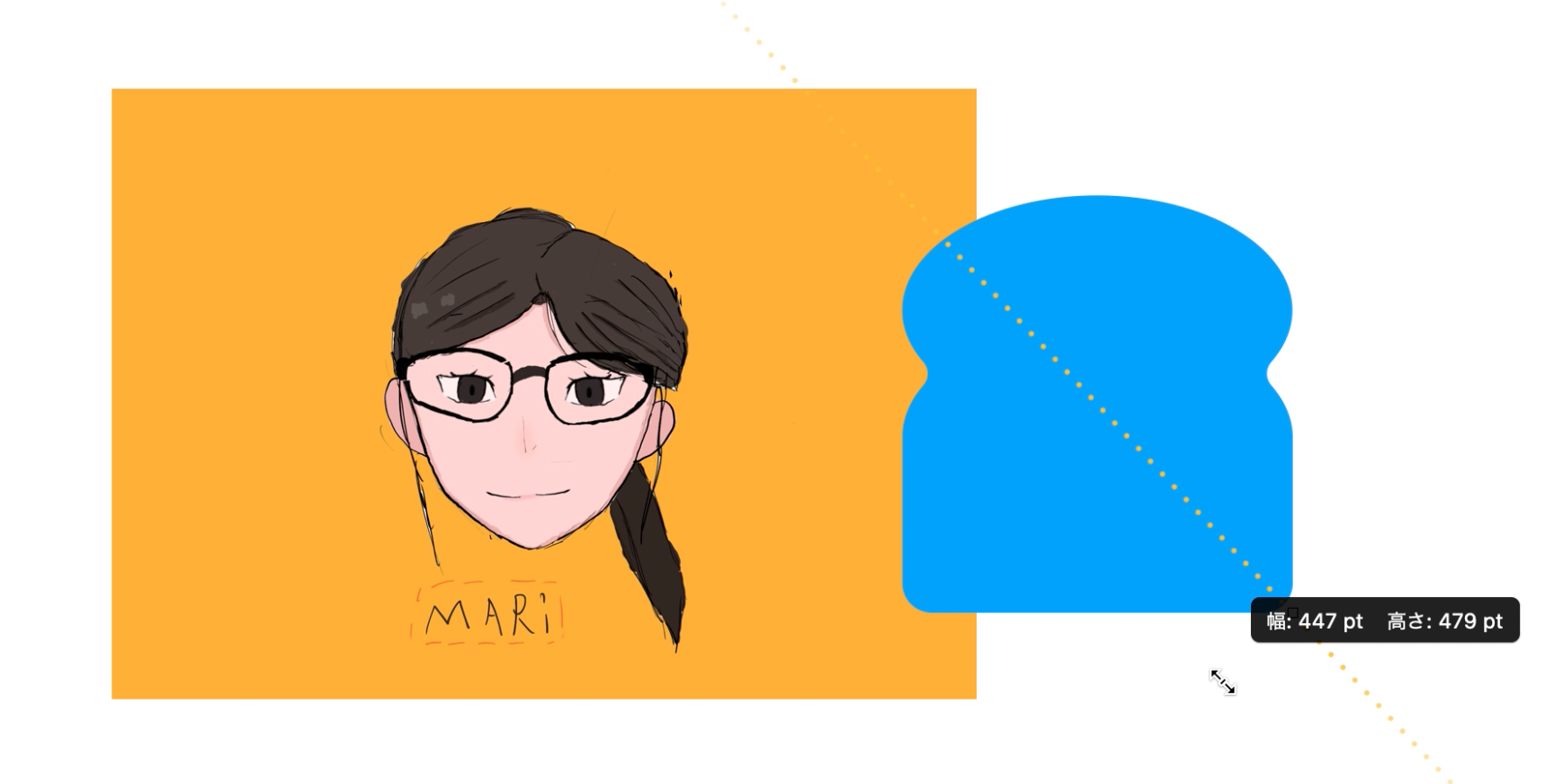
▲ 図形はおおよその大きさに変更し、写真と図形を重ねます。

▲ 図形と写真の両方を選択

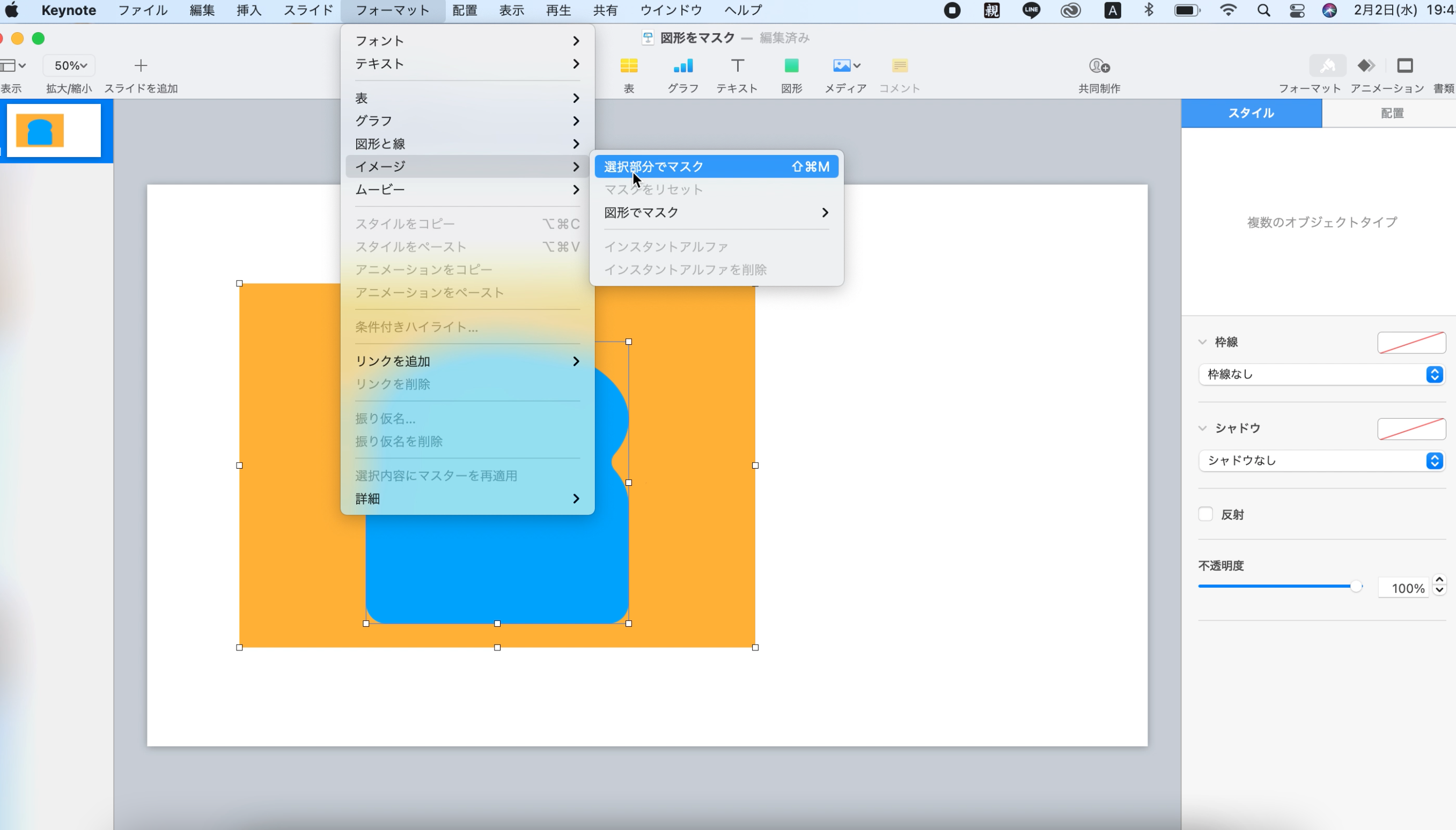
▲ [フォーマット]→[イメージ]→[選択部分でマスク]

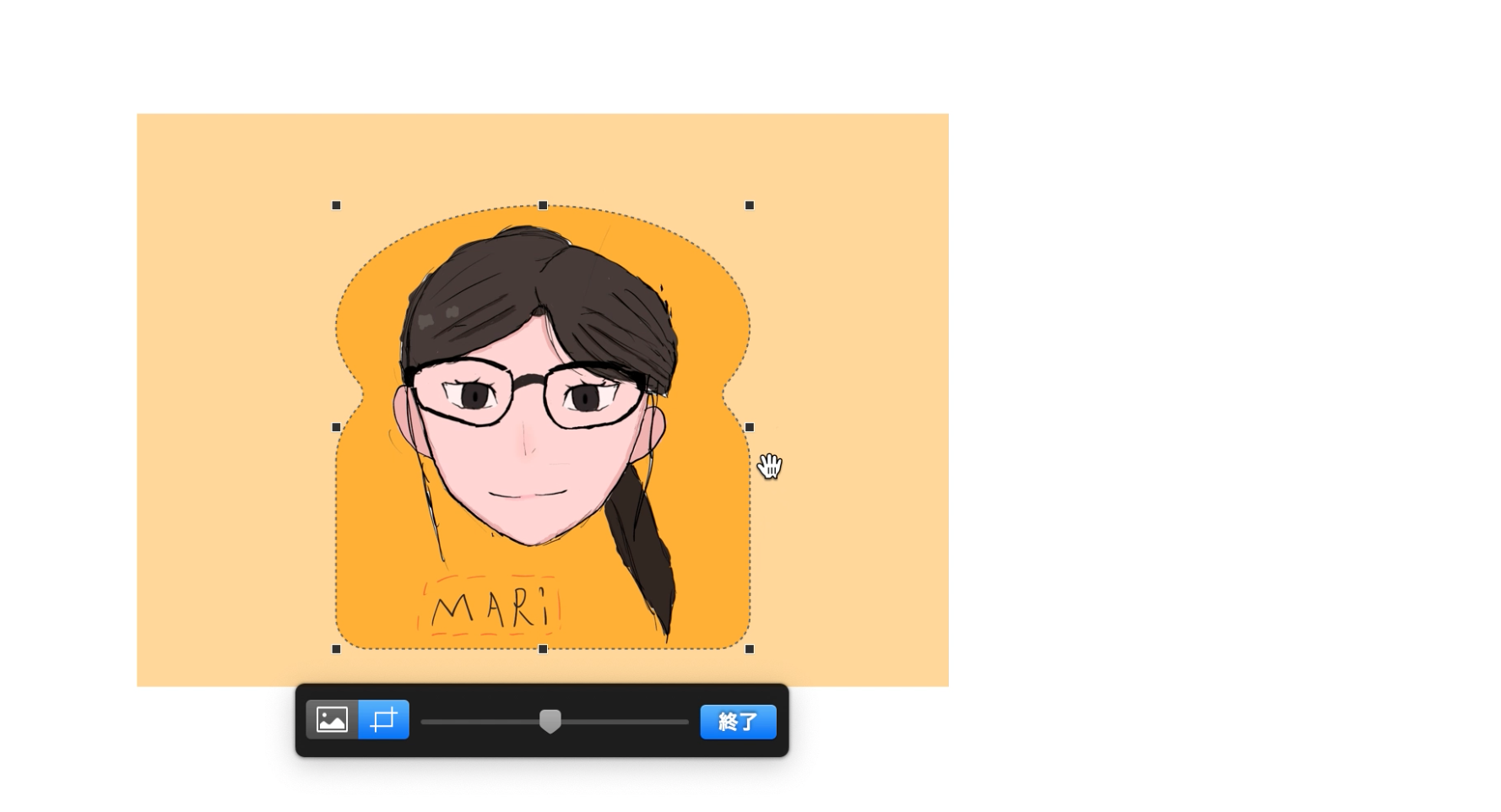
▲ 黒四角で大きさを変更し、終了を選択

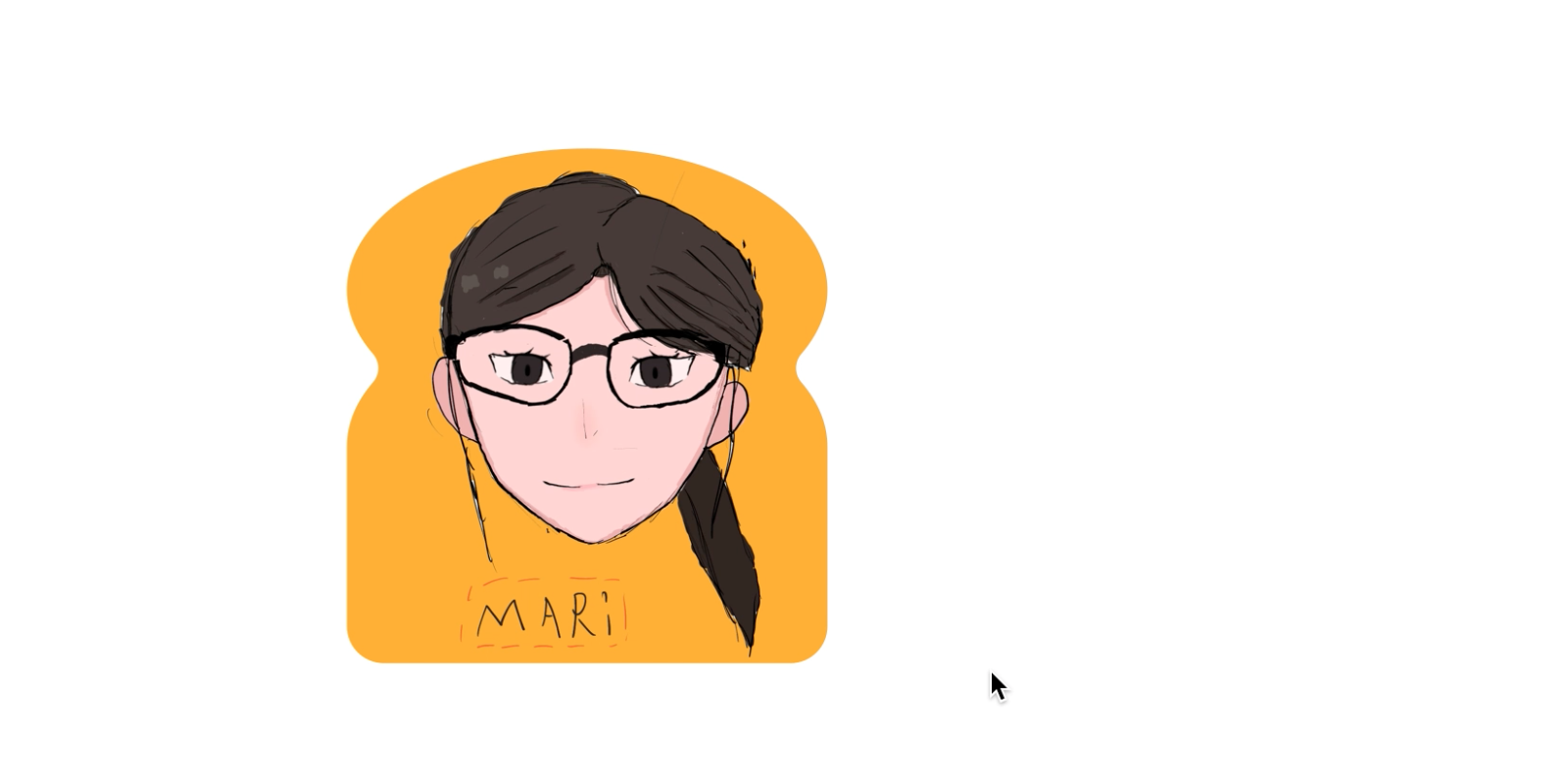
▲ 完成
まとめ
いかがでしたか。
使い方は無限大なので、ぜひ、いろんな図形をマスクしてみてください。
こちらもどうぞ

Mac/Keynote歴6年、Windowsでも10年以上、提案書やプレゼン・マニュアル資料を作る中でわからなかった使い方をまとめました。Keynote/PDFの使い方や周辺機器のオススメまでご紹介しています。
Keynoteのスライドを動画として出力する方法〜思い出写真を簡単に動画に!
